
Acılabilir liste, hiyerarşik listeleme ve treeview diye bircok farklı şekilde isimlendirilen bu yapı dallara ayrılan uzun icerikleri anlaşılır bir şekilde gostermemizi sağlıyor. Ayrıca yanlarına ekleyeceğimiz checkbox inputları sayesinde de bir secim işlemi yaptırabileceğiz.
Kısa bir aradan sonra jQuery makalelerimize devam ediyoruz. Bugun jQuery desteğiyle hierarchic treeview yapısını nasıl oluşturabileceğinizi anlatacağız. Orneği test ederek başlayabilirsiniz.

Treeview nasıl yapılır?
Daha onceden eklemediyseniz guncel jQuery versiyonunu web sitenize dahil ediniz. Kullanılabilir versiyonlara buradan goz atabilirsiniz. Ornek kod aşağıdaki gibidir.
HTML:
HTML Kodları
Şimdi HTML kodlarımızı ekleyerek devam edelim.
Yonetici
Buradaki amac checkbox ile tanımlamaya farklı işlev vermek. Bildiğiniz gibi normalde ilgili checkbox tanımı tıklandığında da otomatik olarak check işareti gelir. Fakat biz onları ayırarak kullanıcının tıklama ile dip kategorilere, hiyerarşinin icine inmesini sağlayacağız.
Tum HTML kodlarımız aşağıda;
HTML:
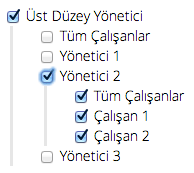
- Ust Duzey Yonetici
- Tum Calışanlar
- Yonetici 1
- Yonetici 2
- Tum Calışanlar
- Calışan 1
- Tum Calışanlar
- Alt Calışan 1
- Alt Calışan 2
- Calışan 2
- Yonetici 3
CSS Kodları
Aslına bakarsanız CSS tarafında pek bir işimiz yok. Ancak biraz susleme işlemi yapmaktan kimseciklere zarar gelmez. Aşağıdaki kodlar ile kucuk bir border oluşturalım, beraberinde de varsayılan ul yapısını şekillendirelim.
Kod:
.awTreeview, .awTreeview li .awTreeview ul
Devam edelim.
jQuery Kodları
Bildiğiniz gibi makalenin başında jQuery dosyasını tanımlamanızı soylemiştik. Şimdi bu tanımlama icerisindeki geniş kutuphaneyi kullanarak hiyerarşik yapımızı tamamlayalım.
Şimdi jQuery kodlarımız ile devam edelim. Kodu birkac parcaya ayırıp işi daha zor kılmak istemiyoruz. O yuzden ilgili yerlere girdiğimiz yorum satırlarıyla tam olarak ne yaptığımızı anlatmaya calıştık.
Kod:
$(function() ); /* Altında icerik bulunan listeleri tıklandığında acılıp/kapanır kılalım. */ $(".awTreeview .detailed").click(function () ); /* Altında icerik bulunan listeleri kullanıcıya hissettirmek icin uzerine gelince fare imlecini değiştirelim. */ $(".awTreeview .detailed").mouseover(function() }); /* Bir yonetici secildiğinde altındaki tum listenin de secilmesini sağlayalım. */ $(".awTreeview input[type='checkbox']").change(function () ); });
Hazırız.
Kapanış
Ozellikle personel yonetim sistemlerinde sık sık kullanmak durumunda kaldığımız treeview yapısına da boylece orneklendirmiş olduk. Konuyla ilgili soruları yorum alanında bekliyor olacağız.
İyi calışmalar.
Kaynak : http://www.adobewordpress.com/hiyera...-nasil-yapilir
