Umarım Sizler İçin Faydalı Bir Konu Olur.
KONU İÇERİĞİ :
Etiketi :
<ol> Etiketi :
<ul> Etiketi :
Etiketi :
Etiketi:
Dostlar bugün 5 adet etiket/kod öğreneceğiz. Elimden geldiğince kısa ve öz anlatmaya özen göstereceğim.
Umarım faydalı bir konu olur. Hız kesmeden konumuza geçelim.

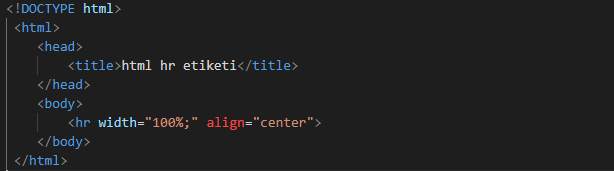
Etiketi : Bu etiket ile yatay bir çizgi oluşturabilir ve bu etikete büyüklük, uzunluk gibi özelliklerde tanımlayabiliriz.
Alt kısımdaki görseli bakarak nasıl kullanılmış bakabilirsiniz.

<ol> Etiketi : ol etiketi kendi içinde bazı komutlar bulundurur. Bu komutlar sayesinde listeleme çeşitleri
ortaya çıkar.
Örnek:
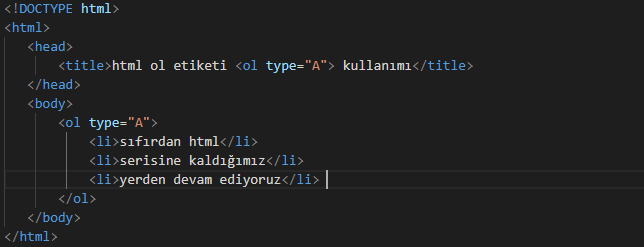
<ol type="A"> komutu ile metinlerimizi A,B,C şeklinde sıralayabiliriz.
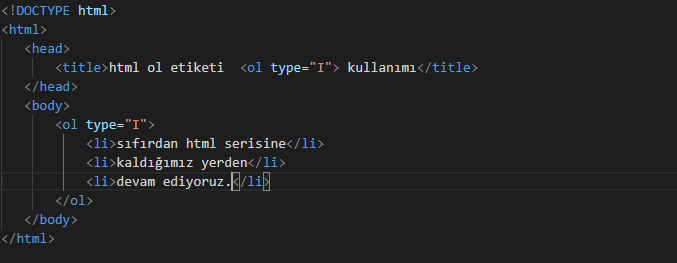
<ol type="I"> komutu ise metinlerimizi roma sayıları ile sıralar.
<ol> etiketinin içine herhangi bi bir komut yazmazsak 1,2,3 şeklinde sıralayacaktır.
Görsellere bakarak nasıl kullanılmış bakabilirsiniz.
A - komutu
<ol type="A"> komutu ile metinlerimizi A,B,C şeklinde sıralayabiliriz.

I - komutu
<ol type="I"> komutu ise metinlerimizi roma sayıları ile sıralar.

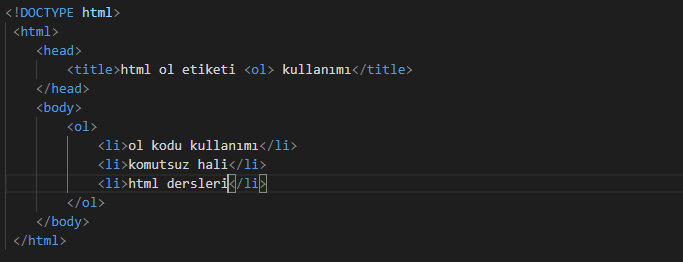
Komutsuz
<ol> etiketinin içine herhangi bi bir komut yazmazsak 1,2,3 şeklinde sıralayacaktır.

<ul> Etiketi : Bu etiket içerisinde de ol etiketi içerisinde olduğu gibi farklı kodlar vardır.
Örnek:
komutu metinlerimizi kareli bir şekilde sıralar.
komutu metinlerimizi içi boş bir yuvarlak şeklinde sıralar.
komutu metinlerimi içi dolu bir yuvarlak şeklinde sıralar.
Görsellere bakarak nasıl kullanılmış bakabilirsiniz.
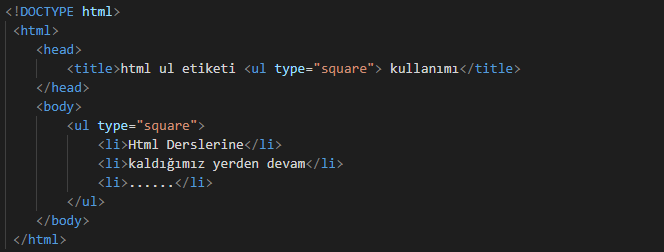
html ul etiketi <ul type="square"> kullanımı
komutu metinlerimizi kareli bir şekilde sıralar.

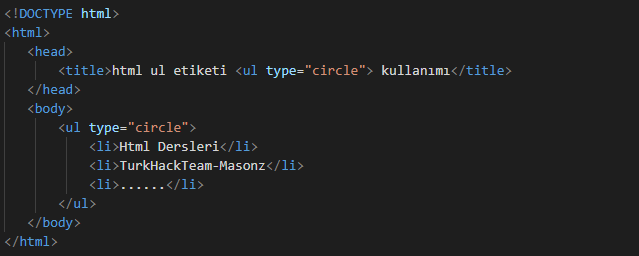
html ul etiketi <ul type="circle"> kullanımı
komutu metinlerimizi içi boş bir yuvarlak şeklinde sıralar.

html ul etiketi <ul type="disc"> kullanımı
komutu metinlerimi